
1、TableSorter 介紹

在所有 jQuery 表格排序外掛裡面,TableSorter 算是使用率最高的,並且擴充功能相當多(但不一定用獲得),是以本篇保舉這個對象。
1. 官網申明
https://mottie.github.io/tablesorter/docs/
下載檔案後找到這幾個檔案
- <!-- choose a theme file -->
- <link rel="stylesheet" href="/path/to/theme.default.css">
- <!-- load jQuery and tablesorter scripts -->
- <script type="text/javascript" src="/path/to/jquery-latest.js"></script>
- <script type="text/javascript" src="/path/to/jquery.tablesorter.js"></script>
-
- <!-- tablesorter widgets (optional) -->
- <script type="text/javascript" src="/path/to/jquery.tablesorter.widgets.js"></script>
複製代碼
HTML
- <table id="myTable" class="tablesorter">
- <thead>
- <tr>
- <th>Last Name</th>
- <th>First Name</th>
- <th>Email</th>
- <th>Due</th>
- <th>Web Site</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Smith</td>
- <td>John</td>
- <td>jsmith@gmail.com</td>
- <td>$50.00</td>
- <td>http://www.jsmith.com</td>
- </tr>
- <tr>
- <td>Bach</td>
- <td>Frank</td>
- <td>fbach@yahoo.com</td>
- <td>$50.00</td>
- <td>http://www.frank.com</td>
- </tr>
- <tr>
- <td>Doe</td>
- <td>Jason</td>
- <td>jdoe@hotmail.com</td>
- <td>$100.00</td>
- <td>http://www.jdoe.com</td>
- </tr>
- <tr>
- <td>Conway</td>
- <td>Tim</td>
- <td>tconway@earthlink.net</td>
- <td>$50.00</td>
- <td>http://www.timconway.com</td>
- </tr>
- </tbody>
- </table>
複製代碼
tablesorter 在加載文檔時對表格進行排序:
插手script
- <script>
- $(function() {
- $("#myTable").tablesorter();
- });
- </script>
複製代碼
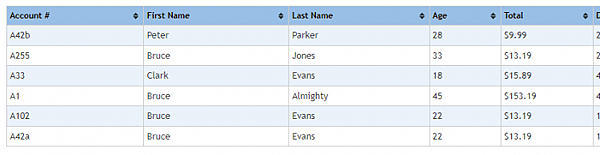
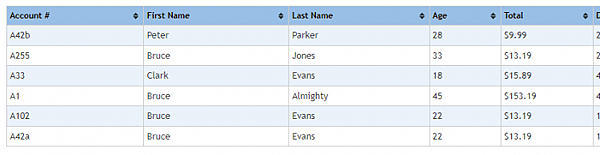
單擊題目,您會看到您的表格目下當今可以排序了!
- <script>
- $(function() {
- $("#myTable").tablesorter({ sortList: [[0,0], [1,0]] });
- });
- </script>
複製代碼
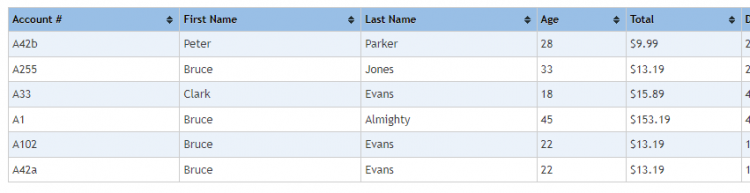
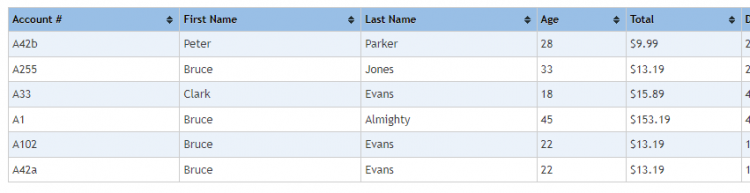
您還可以在初始化表時傳入設置裝備擺設選項。網頁設計這告知 tablesorter 按升序對第一列和第二列進行排序。網頁設計
文章出處:NetYea 新竹網頁設計
網頁設計
來自:




 留言列表
留言列表


