BeautifulSoup庫、xlwt庫(需手動安裝)
urllib庫、re庫(內置的python庫,無需手動安裝)
記得筆者曾寫過一篇「用 JavaScript 來做偽浮水印」,那時是用 JavaScript 來寫的,得經過較量爭論才能把版權宣告的圖片放在右下角。目前筆者把整個效果用 jQuery 來改寫,並把本來要較量爭論的版權宣佈圖片位置換成 background-position 的方式來節制,如許想放那就只要設定一下就行了。
我們的 HTML 就是很純真的圖片而已:
檢視原始碼 HTML
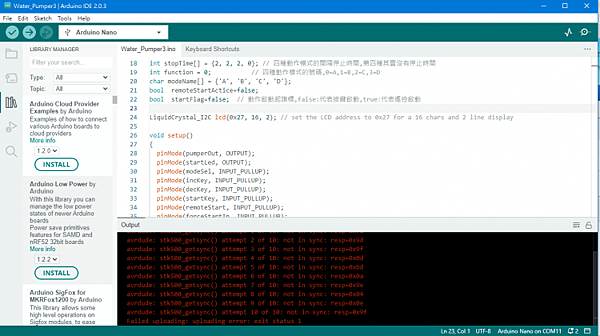
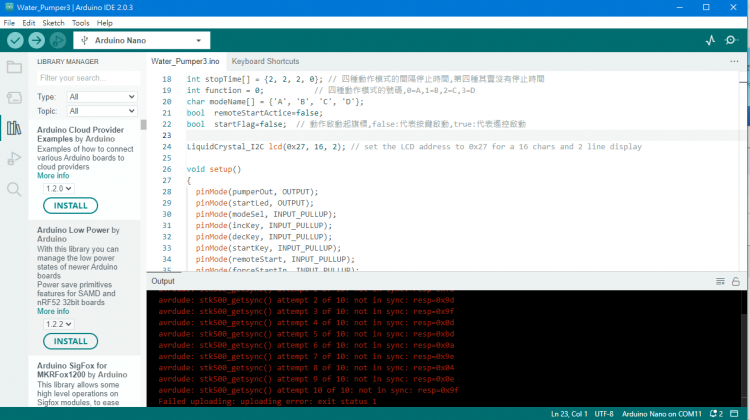
如果編譯直行時泛起以下訊息,就是電腦與 Arduino 板子沒法溝通


avrdude: stk500_getsync() attempt 10 of 10: not in sync: resp=0x9f
1.USB 有無毗鄰。(看 Arduino 板子上的燈有無亮就能夠確認這點)
2.有無設定 Arduino 的驅動程式。
3.Arduino Board 的板型是不是正確 (選擇 Arduino IDE 功能表中的 Tool/Board 確認板型)
4.COM port 設定是否正確。
選擇 Arduino IDE 功能表中的 Tool/Serial port 確認 port
您可以用裝置經管員看看 (Windows 當選 裝置辦理員/連接埠/),由於我的 Arduino-UNO 用 USB 摹擬為 COM11,因此我在 Tool/Serial port 必需選擇 COM11
5.最後是PROCESSOR是不是拔取准確
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
比來發現Cpanel伺服器發給gmail信箱經常收不到
一下又收的到,但大部門都被擋下來
找了google後發現要到google workspace申請帳號驗證網域
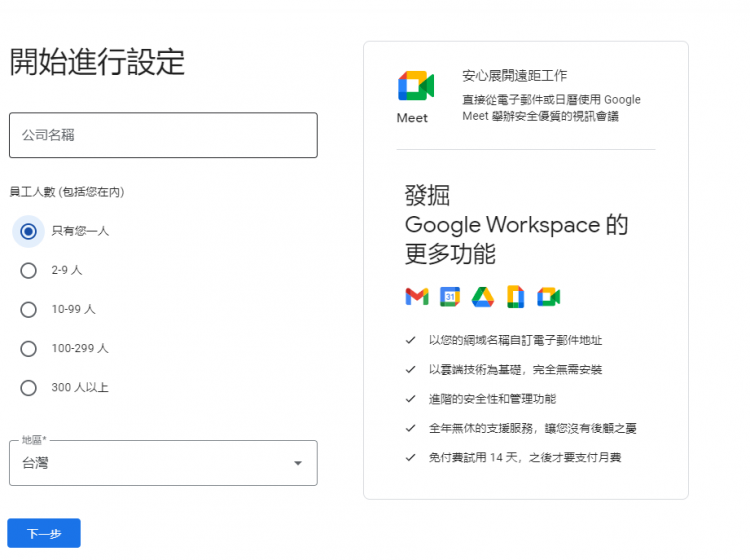
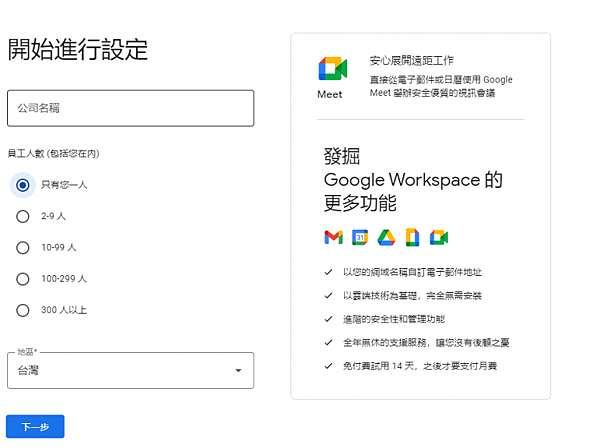
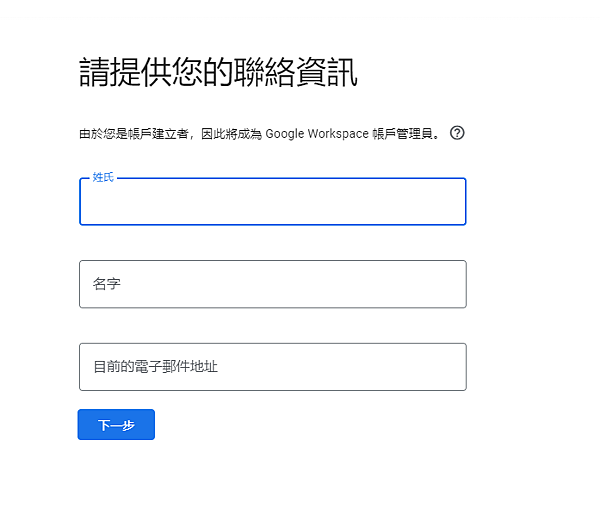
先到google workspace 申請帳號


輸入公司名稱


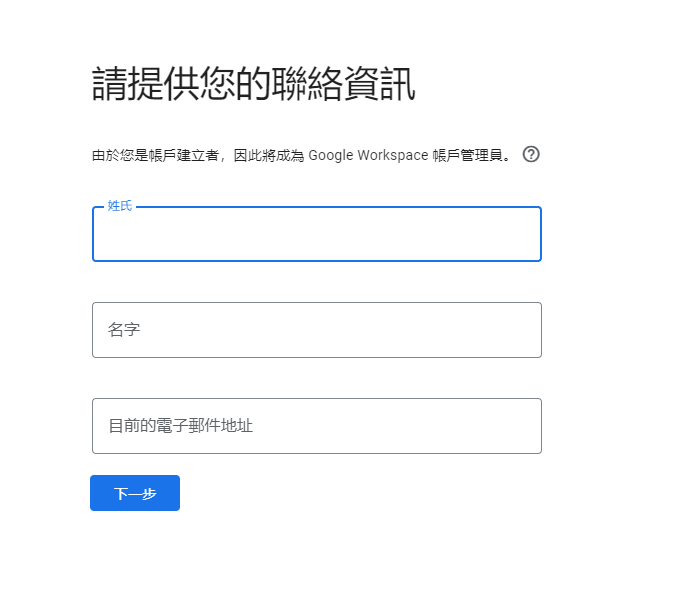
姓名及EMAIL


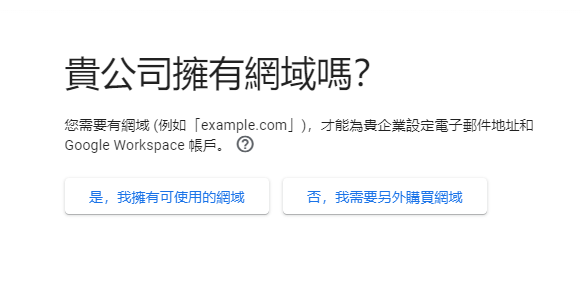
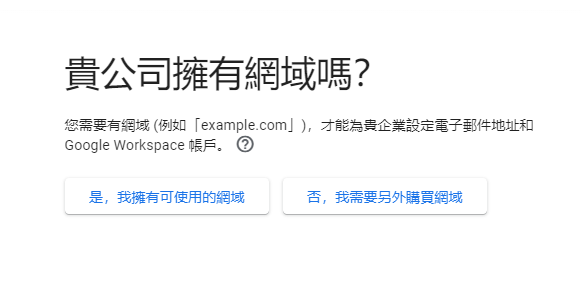
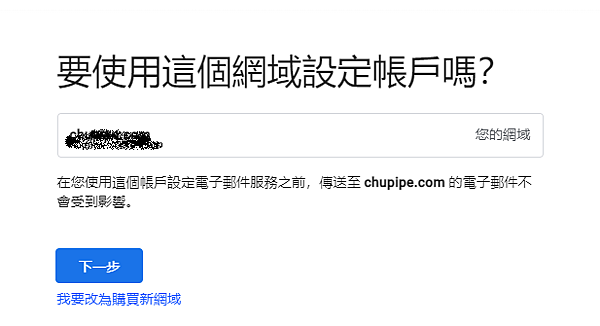
選已有網域了


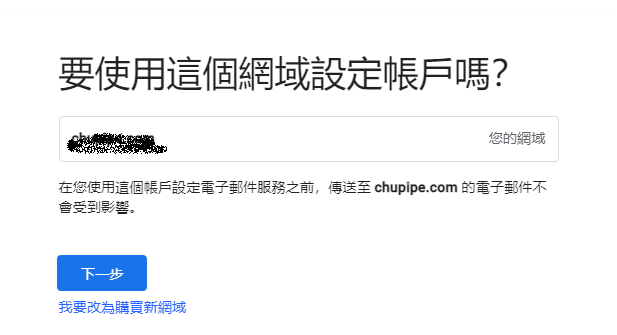
輸入網域


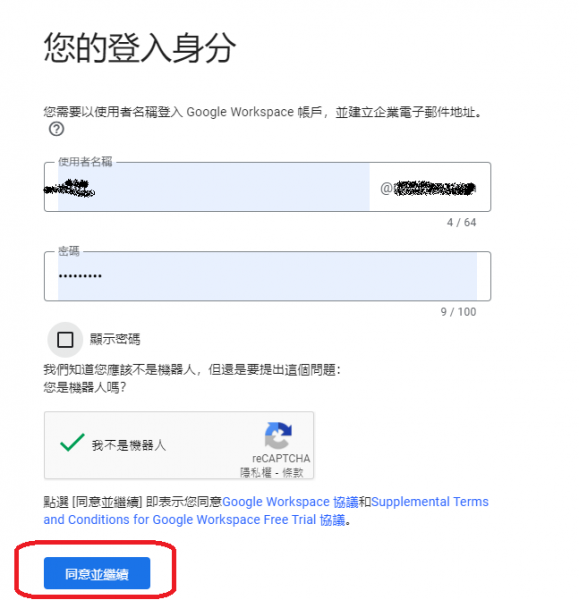
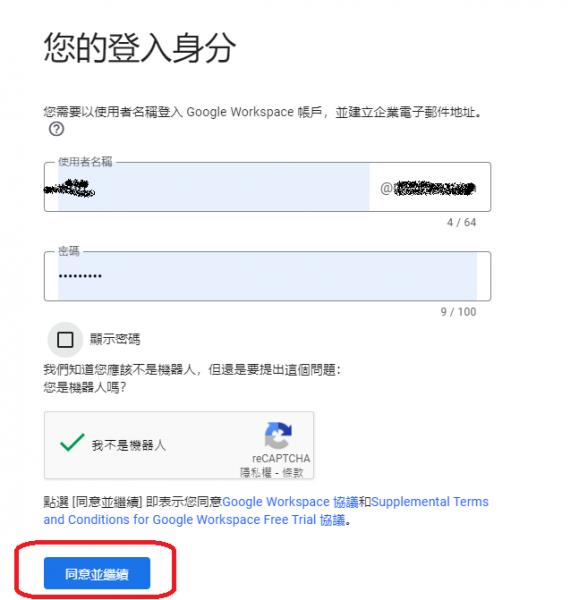
設定EMAIL(你擁有的網域)帳號密碼


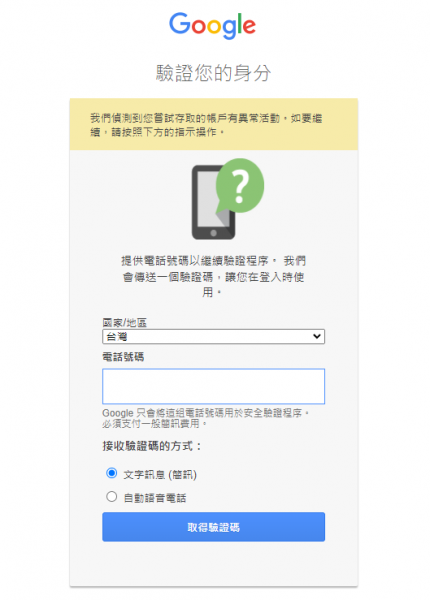
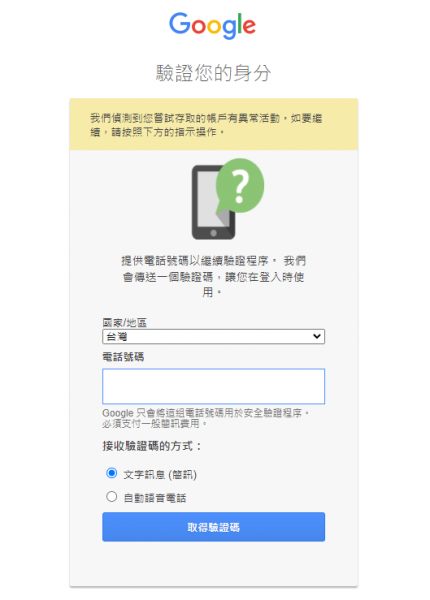
輸入手機號碼


收到簡訊驗證碼並輸入


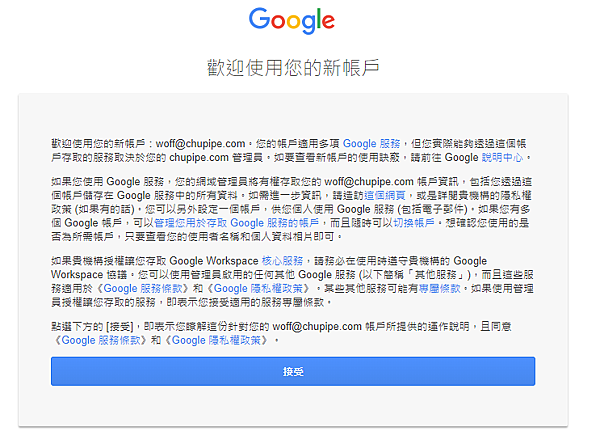
點接管


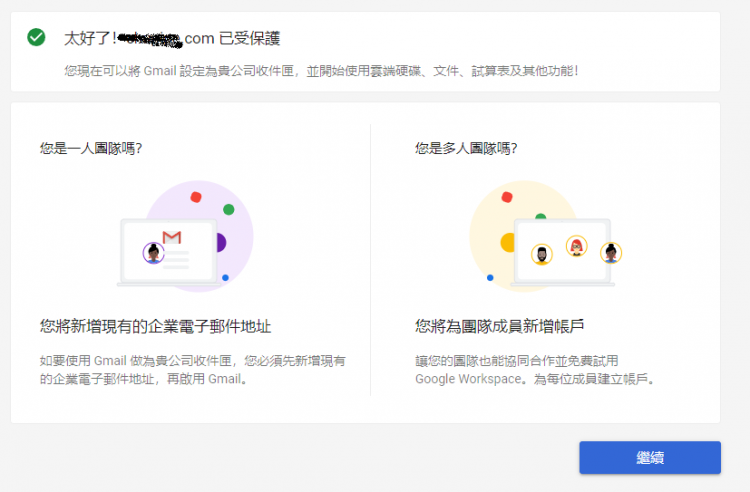
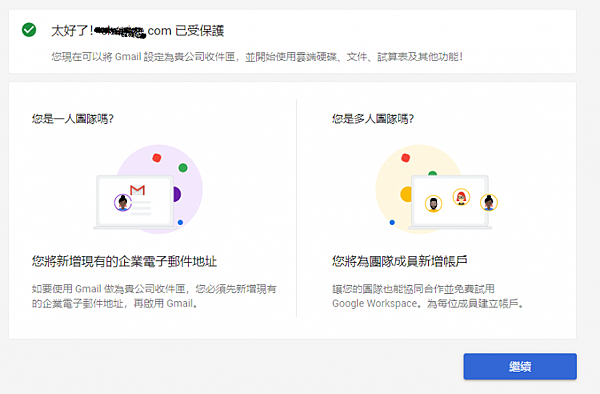
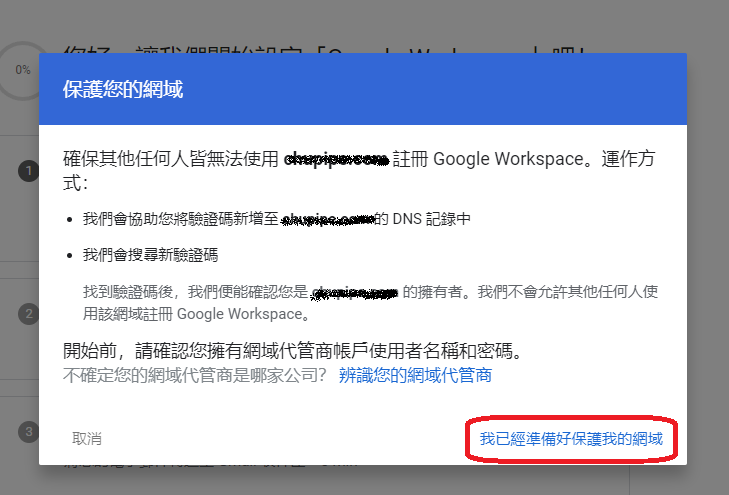
點 庇護


點 我已準備好保護我的網域


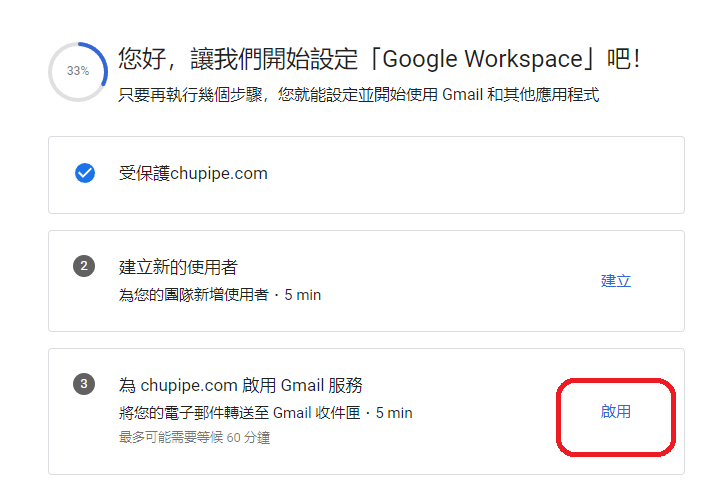
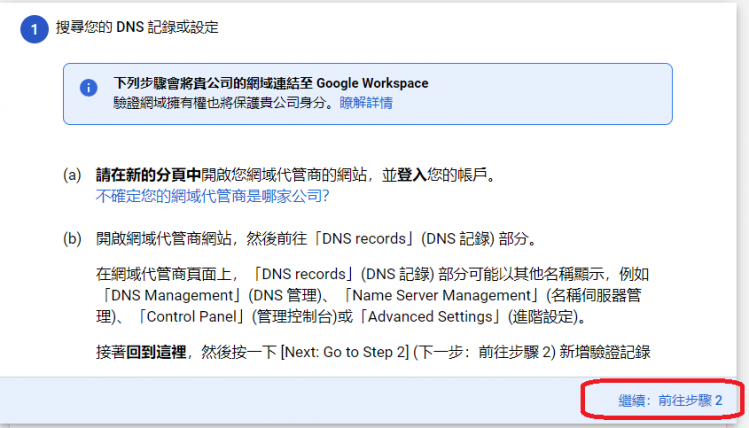
繼續 前去步驟2


複製TXT value(TXT值) 到 Cpanel dns manager新增一TXT紀錄
點選 珍愛網域 (五分鐘內完成)


繼續